Difference between revisions of "CustomUI"
From Jeremie Leroy - XOJO Controls Wiki
(Created page with "== Define a Style == As soon as you have created a custom style using the CustomUI Builder, you should have an XML file containing the style definition. The easiest way to appl...") |
(→Define a Style) |
||
| Line 1: | Line 1: | ||
| − | == | + | == Using a Custom Style == |
As soon as you have created a custom style using the CustomUI Builder, you should have an XML file containing the style definition. | As soon as you have created a custom style using the CustomUI Builder, you should have an XML file containing the style definition. | ||
The easiest way to apply this style in your Xojo project is to drag & drop the XML file into your Xojo project. | The easiest way to apply this style in your Xojo project is to drag & drop the XML file into your Xojo project. | ||
| + | |||
| + | === Applying the style at Application Launch === | ||
| + | |||
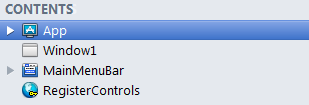
| + | In the Xojo Navigator select the App element | ||
| + | |||
| + | [[File:App-Select.png]] | ||
| + | |||
| + | |||
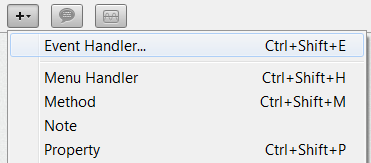
| + | Then click on the '''"+"''' button to add a new code item, and select '''Event Handler''' | ||
| + | |||
| + | [[File:Add-EventHandler.png]] | ||
| + | |||
| + | |||
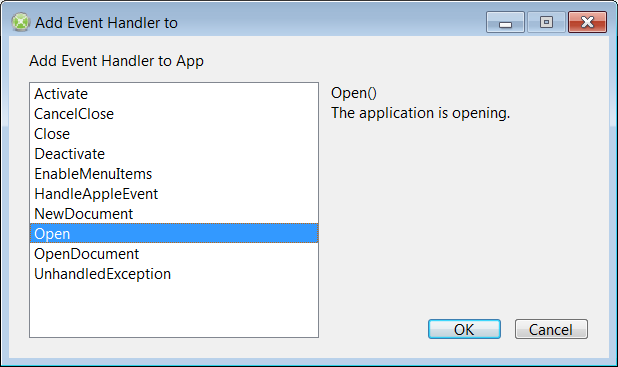
| + | Xojo now displays the '''Add Event Handler''' window. | ||
| + | Select the '''Open''' event then click on OK | ||
| + | |||
| + | [[File:Open-Event.png]] | ||
| + | |||
| + | |||
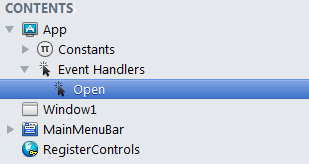
| + | The App item now has an Open event handler in the Navigator: | ||
| + | |||
| + | [[File:App-OpenEvent.png]] | ||
| + | |||
| + | |||
| + | Finally, copy and paste the following line of code to apply the style, assuming the XML file is named CustomStyle.xml: | ||
| + | |||
| + | <code>Call UI_Module.LoadFromXML(CustomStyle)</code> | ||
Revision as of 13:35, 30 June 2014
Using a Custom Style
As soon as you have created a custom style using the CustomUI Builder, you should have an XML file containing the style definition.
The easiest way to apply this style in your Xojo project is to drag & drop the XML file into your Xojo project.
Applying the style at Application Launch
In the Xojo Navigator select the App element
Then click on the "+" button to add a new code item, and select Event Handler
Xojo now displays the Add Event Handler window.
Select the Open event then click on OK
The App item now has an Open event handler in the Navigator:
Finally, copy and paste the following line of code to apply the style, assuming the XML file is named CustomStyle.xml:
Call UI_Module.LoadFromXML(CustomStyle)